# Deploy
We now have a api written with the new .net 6 minimal api framework. This is nice but as long as we are the only ones who can run it and play with it there is no fun in it!
How about deploying it live somewhere in the internet to see it running?
We are going to make our api live by levereging GitHub (opens new window), Microsoft Azure (opens new window).
For cloud providers github will offer the code and they will build the code, deploy it in their infrastructure and expose a public URL.
First git init in your api folder then create a new repository on github, add it to your local repository and commit all your code. The push it to origin/github.
# Azure
If you don't have a Azure account already, you can login to Azure using your github account. Once you have an Azure account, login to the portal:
https://portal.azure.com/#home
Here are some steps to help you deploy your new api:
- On top-left click on
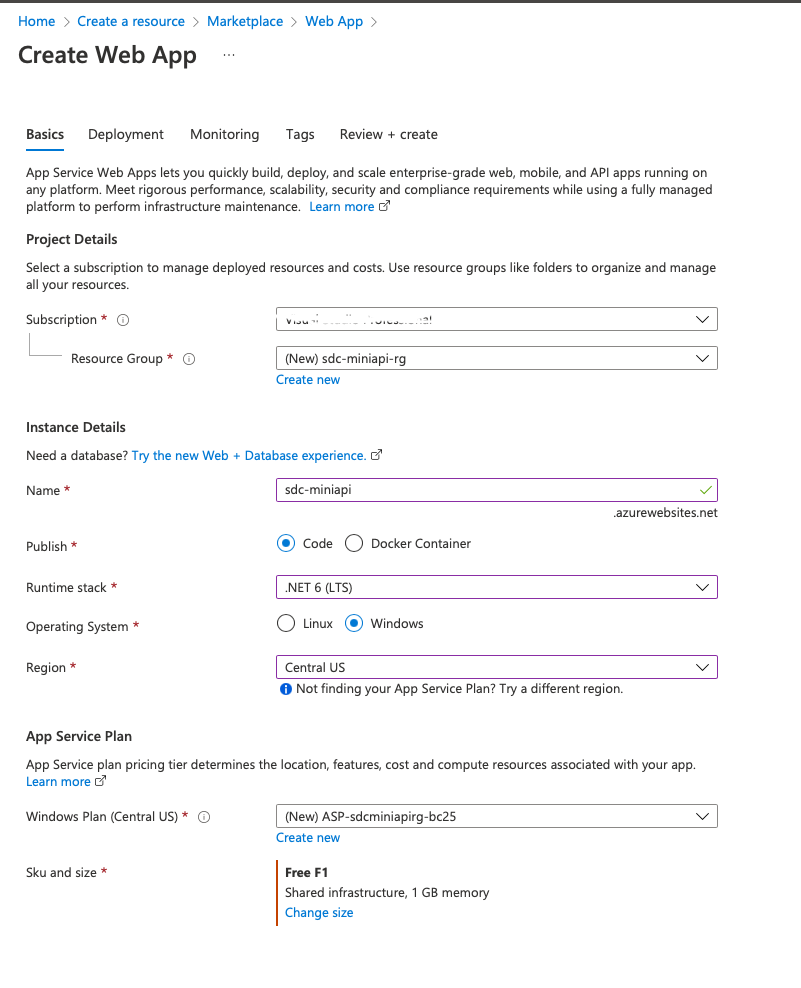
Create a resourceand in the new window search forWeb App, then clickCreate. - Next window select the subscription, most of the times is
Pay-as-you-go. - On the resource group, create a new one named
[yourname]-miniapi-rg. - On the Name add
[yourname]-miniapi. - For Publish select
Code. For the runtime select.NET 6 (LST),WindowsorLinuxfor the Operating System. - On the Region leave it as it is or select another one.
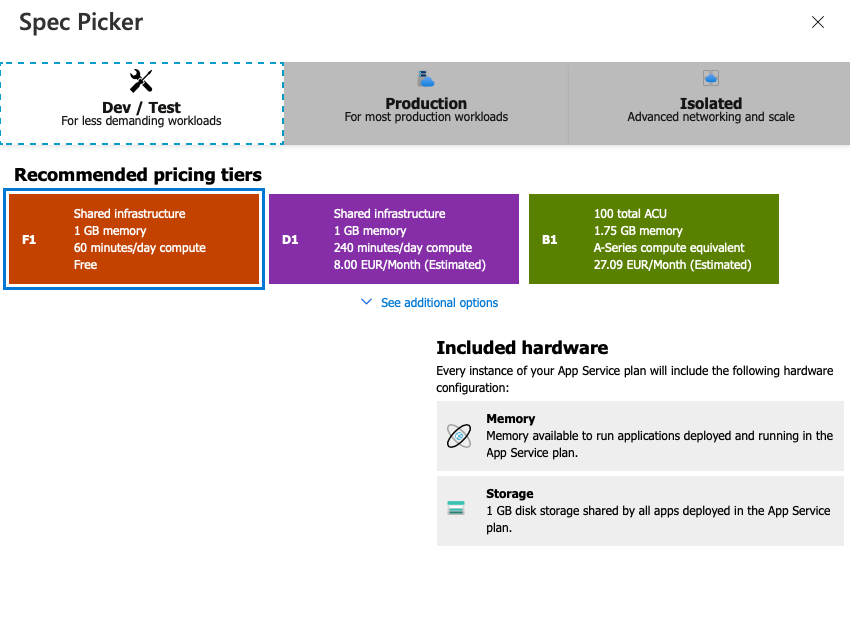
- For the Sku and size, click on
Changeand then selectDev/Testand then Select theFreeone (Shared Infrastructure) and then clickApply.
Your version should look similat to the ones below:


With that done, ckick on Next: Deployment.
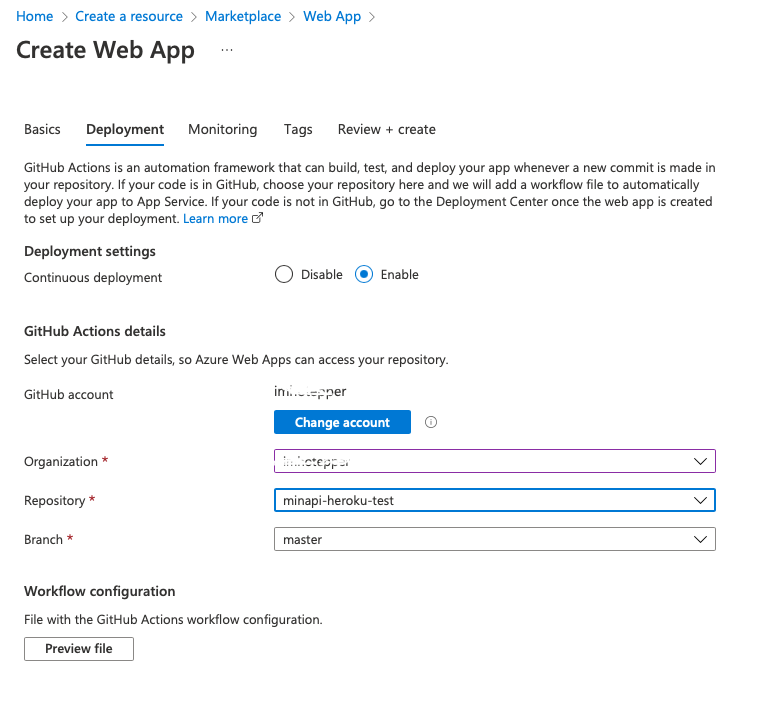
On the new window, select Enable for Deployment settings. Then connect Azure and github. Next select the Organization you want to use from Github, could be your account, Repository you just created for your minimal api and the Branch master for example.
Your version should look similar to the one below:

All you still need to do is click on Review + Create. If all is good, on the new window just click Create on bottom-left.
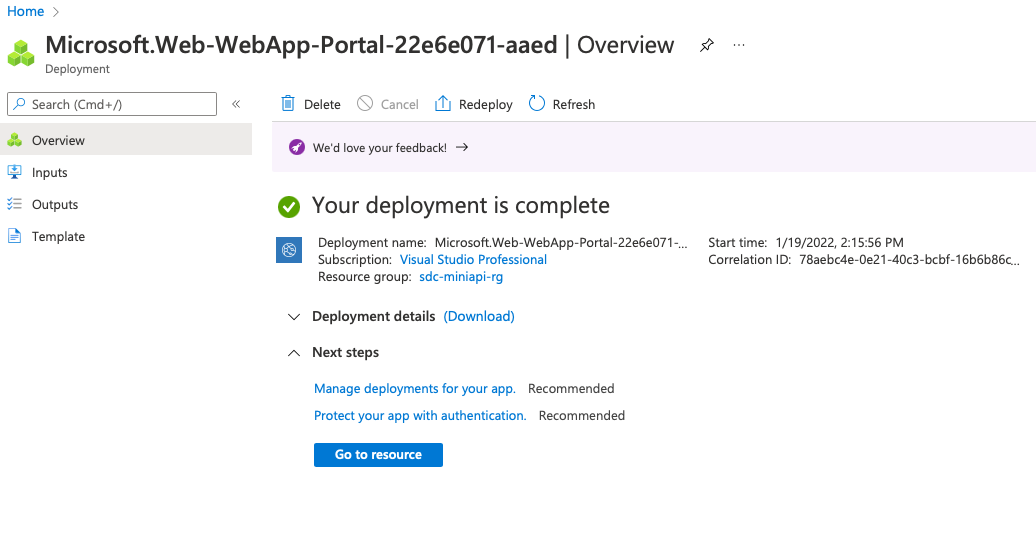
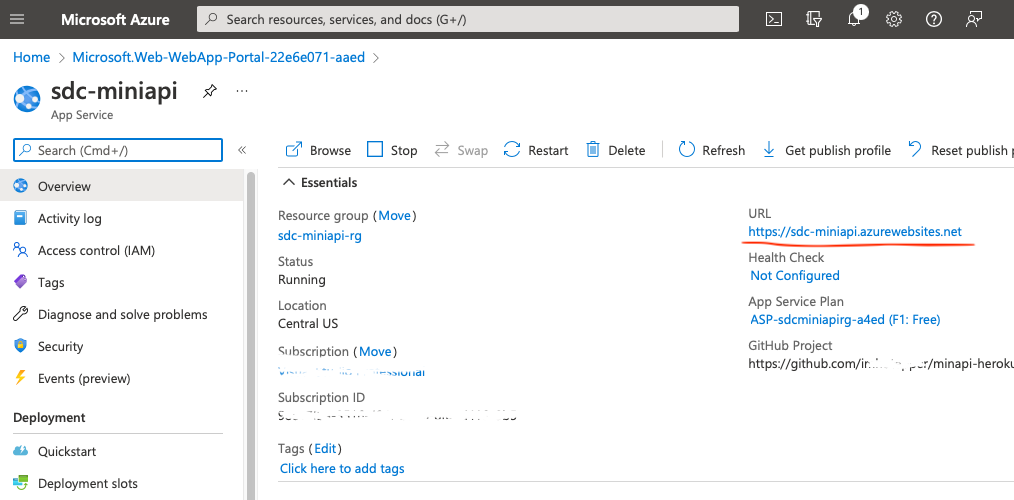
The deployment will be initialized and once is done you'll be able to click on Go to resource.

On the opened window, on top right, you'll see a URL with a value similat to https://[yourname]-miniapi.azurewebsites.net. Click on it and on the window that it opens append /swagger and navigate to the URL. It should show you your application live!

Congratulations!
You have now Finished the workshop!
Go NOW and build your personal awesome api!